39 chart js multiple x axis labels
JavaScript Charts: Axes - AG Grid X-axis labels are parallel to the axis, Y-axis labels are perpendicular. Setting a fixed rotation from the axis via the rotation property. Enabling automatic rotation via the autoRotate property, and optionally specifying a rotation angle via the autoRotateAngle property. Rotation is applied if any label will be wider than the gap between ticks. How to create two x-axes label using chart.js - Stack Overflow But how do you make a multiple x-axes label in chart.js? eg: example as in this picture: How to group (two-level) axis labels. javascript chart.js. Share. Follow asked Mar 21, 2017 at 17:49. Alexander Dischberg Alexander Dischberg. 1,232 1 1 gold badge 11 11 silver badges 19 19 bronze badges. 0.
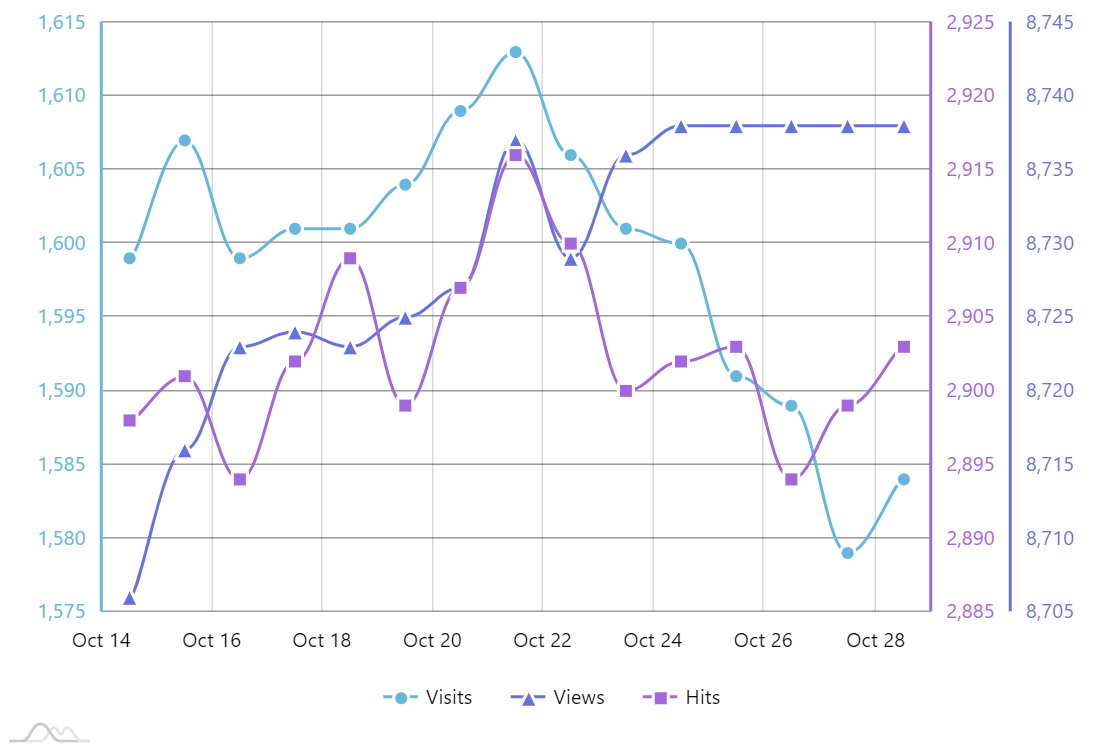
jQuery Charts & Graphs with Multiple Axes | CanvasJS Multiple Axis makes it easier to compare multiple series with different scale and is supported in all the graphs with axis. Given example shows Spline Chart which uses multiple Y-axis to represent different ranges. It also includes source code that you can edit in-browser or save to run locally. Read More >>

Chart js multiple x axis labels
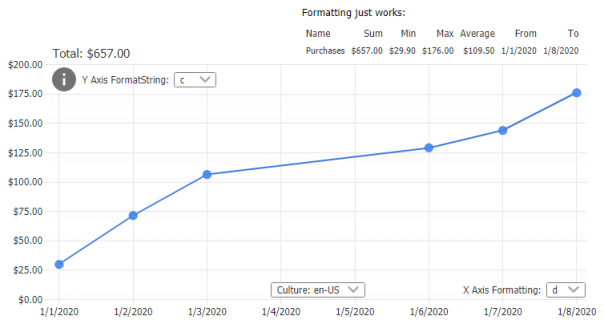
chart.js - How to set max and min value for Y axis - Stack ... Mar 11, 2015 · There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.) Multiple "line" type graphs with different Y and X? #1544 - GitHub What I'm asking is not how to have multiple axes, but multiple "labels: [newDate(0), newDate(1)]" per dataset on the same axis. ... Multi line chart with different sets of values on x-axis jtblin/angular-chart.js#557. Open Copy link Memo211985 commented Apr 25, 2018. how to get multiple x-axis labels for a react-chartjs-2 chart Does anyone know how to get multiple x-Axes labels in a react-chartjs-2 chart? I see several examples where people are using chart.js but not react-chartjs-2. I suspect react-chartjs-2 may behave slightly differently when it comes to options.scales.xAxes. I'm using chart.js v3.6.1 & react-chartjs-2 v4.0.0
Chart js multiple x axis labels. Double X-Axis Label · Issue #3664 · chartjs/Chart.js · GitHub If you search through the issues here someone was able to achieve this back in May / June (I think) using two axes 👎 9 treebson, stephecofit, lexxito, tasawar-hussain, atoosi, Evanht, gondo, JaimeGalazR, and vietanhbui reacted with thumbs down emoji Chart.js - Hover labels to display data for all data points on x-axis This will make it so all of the expected hover/label interactions will occur when hovering anywhere on the graph at the nearest x-value. From the Documentation : # index Finds item at the same index. If the intersect setting is true, the first intersecting item is used to determine the index in the data. Chart.js - Creating a Chart with Multiple Lines - The Web Dev We set the type property to 'line' to display line charts. Then we have the labels property to display the labels for the x-axis. In the datasets property, we set the value to an array. The array has the data property to set the y-axis value for where the dot is displayed. xaxis - ApexCharts.js The first one is the default formatted value and the second one as the raw timestamp which you can pass to any datetime handling function to suit your needs. The 3rd argument is present in date-time xaxis which includes a dateFormatter as described in the code below. Example. xaxis: { labels: { /** * Allows users to apply a custom formatter ...
Chart.js Line-Chart with different Labels for each Dataset Chart.js is actually really flexible here once you work it out. You can tie a line (a dataset element) to an x-axis and/or a y-axis, each of which you can specify in detail. Multiple X Axes | JavaScript Chart Examples Demonstrates a line chart with four series and multiple top / bottom X-Axis and left / right Y-Axis. SciChart supports multiple top or bottom X-Axes and multiple left and right Y-Axes. This example shows in a simple way how to register a line series on each axis. Tips! Try dragging an axis or the chart to zoom and pan around. React-ApexChart - A React Chart wrapper for ApexCharts.js To read more about the options you can configure in a line chart, check out this plotOptions.line configuration. Now, we will create a donut chart with minimal configuration. To do so, change some of the options Donut Chart The donut chart accepts a single dimensional series array unlike other chart types. Try the below code. javascript - Multiple line labels for chart js - Stack Overflow I believe what you are looking for is answered here: ChartJS New Lines '\n' in X axis Labels or Displaying More Information Around Chart or Tooltip with ChartJS V2 The solution is to pass a nested array as an input to 'labels' - with each element in the nested array representing a new line of text in your label.
multi dimension on labels array · Issue #2138 · chartjs/Chart.js hamalaiv commented on Mar 18, 2016. I tried if this could be done with multiple x-axis in v2.0 but they don't seem to work. I'm actually getting couple of errors when I try to add multiple x-axis similar to the multiple y-axis sample: Uncaught TypeError: Cannot read property 'getPixelForValue' of undefined. Labeling Axes | Chart.js To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats It is also common to want to change the tick marks to include information about the data type. JavaScript Line Charts with Multiple Axes | CanvasJS Line Chart supports plotting of two or more scales in the chart. This feature is really useful when plotting values in a graph that vary widely from one data series to another and is supported in all other graph with axis. Given example shows Line Chart which uses multiple Y-axis to represent different scales. NVD3.js multiChart x-axis labels is aligned to multiple ... - NewbeDEV NVD3.js multiChart x-axis labels is aligned to multiple lines, but not multiple bars The problem here is that nv.models.multiChart uses a linear scale for its x-axis, and then when it draws the bars it calls nv.models.multiBar, which uses an ordinal scale with .rangeBands (). You can follow this mess through the source code:
Line breaks and multiline text in axes labels - ApexCharts.js Default long labels in x-axis. By default, long labels in the x-axis are rotated -45° if it doesn't fit the available area. Even more, the labels are then truncated if it still overflows the region. This default behavior is implemented keeping in mind the user doesn't have to manually truncate or rotate the labels if it exceeds the size.
chartjs multiple x axis label code example - newbedev.com chartjs multiple x axis label code example. Example: chart js two y axis var canvas = document. getElementById ('chart'); new Chart ...
Axes | Chart.js All you need to do is set the new options to Chart.defaults.scales [type]. For example, to set the minimum value of 0 for all linear scales, you would do the following. Any linear scales created after this time would now have a minimum of 0. Chart.defaults.scales.linear.min = 0; Creating New Axes To create a new axis, see the developer docs.
Chart.js — Mixed Chart Types and Axes Options - Medium Cartesian axes are used by line, bar, and bubble charts. 4 cartesian axes are included in Chart.js by default. They are linear, logarithmic, category, and time. Axis ID. We can set the axis ID to set the ID of the axis. For example, we can write:
Multiple labels on the X axis - Highcharts official support forum Re: Multiple labels on the X axis. I think the reason why it doesn't work is that Highcharts isn't written to handle two axes like this. It is designed to have each axis associated to a series. In the next version, 1.2, the extra axis doesn't even show up. In the future we will probably add this.
Labeling Axes | Chart.js To do this, you need to label the axis. Scale Title Configuration Namespace: options.scales [scaleId].title, it defines options for the scale title. Note that this only applies to cartesian axes. Creating Custom Tick Formats It is also common to want to change the tick marks to include information about the data type.
Chart.js — Axis Labels and Instance Methods - The Web Dev We can make creating charts on a web page easy with Chart.js. In this article, we'll look at how to create charts with Chart.js. Labeling Axes The labeling axis tells the viewer what they're viewing. For example, we can write:
Multiple Axis Graph labels for column chart - Javascript highcharts force line chart to be visible above X Axis; marker alignment matched with Axis gridlines in line chart; move xAxis down / off of line chart; settings for y-axis with large numbers; programmatically "flip" (reverse) Y Axis

javascript - Display a limited number of labels only on X-Axis of Line Chart using Chart.js ...
Multi Axis Line Chart | Chart.js config setup actions ...
Chartjs multiple datasets labels in line chart code snippet Example 10: chart js x axis start at 0 For Chart.js 2.*, the option for the scale to begin at zero is listed under the configuration options of the linear scale. This is used for numerical data, which should most probably be the case for your y-axis.
Multi Axis Line Chart | Chart.js Chart.js. Home API Samples Ecosystem Ecosystem. Awesome (opens new window) Slack (opens new window) Stack Overflow (opens new window) GitHub (opens new window) Home ... # Multi Axis Line Chart. config setup actions ...
Chart.js line chart multiple labels - code example - GrabThisCode.com Multi-Line JavaScript; chart js two y axis; chartjs random color line; chart js no points; how to make unclicable legend chartjs; chartjs line color; chartts js 2 y axes label; chart js rotating the x axis labels; chart js x axis data bar; chartjs lineTension; chart.js label word wrap; make triangle with threejs; chart js line and bar
how to get multiple x-axis labels for a react-chartjs-2 chart Does anyone know how to get multiple x-Axes labels in a react-chartjs-2 chart? I see several examples where people are using chart.js but not react-chartjs-2. I suspect react-chartjs-2 may behave slightly differently when it comes to options.scales.xAxes. I'm using chart.js v3.6.1 & react-chartjs-2 v4.0.0
Multiple "line" type graphs with different Y and X? #1544 - GitHub What I'm asking is not how to have multiple axes, but multiple "labels: [newDate(0), newDate(1)]" per dataset on the same axis. ... Multi line chart with different sets of values on x-axis jtblin/angular-chart.js#557. Open Copy link Memo211985 commented Apr 25, 2018.
chart.js - How to set max and min value for Y axis - Stack ... Mar 11, 2015 · There's so many conflicting answers to this, most of which had no effect for me. I was finally able to set (or retrieve current) X-axis minimum & maximum displayed values with chart.options.scales.xAxes[0].ticks.min (even if min & max are only a subset of the data assigned to the chart.)











Post a Comment for "39 chart js multiple x axis labels"